The code for your bot’s website widget is available in Growth Tools > Website Widget. It is also available in your Page Inbox
We offer a fee setup service to all Zebo users. This article explains how to set up the widget but you can also request a free setup here
Whitelisting your domain
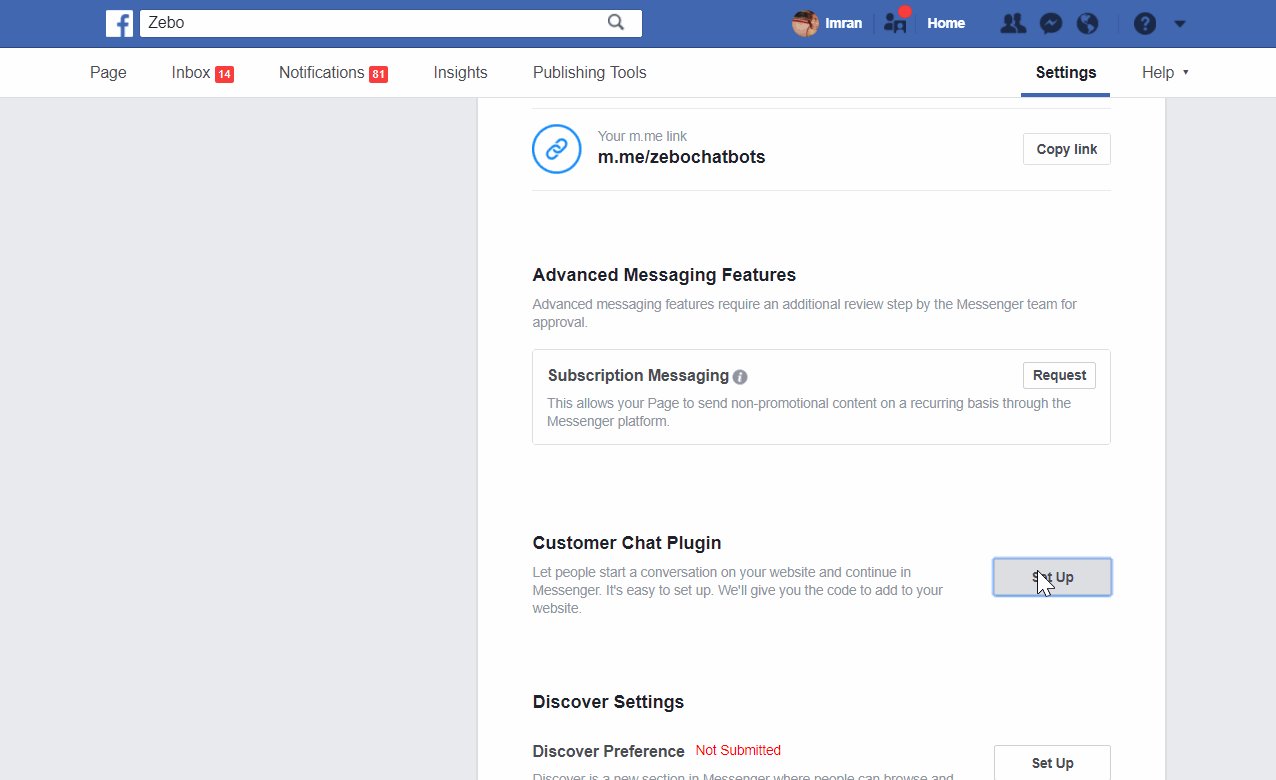
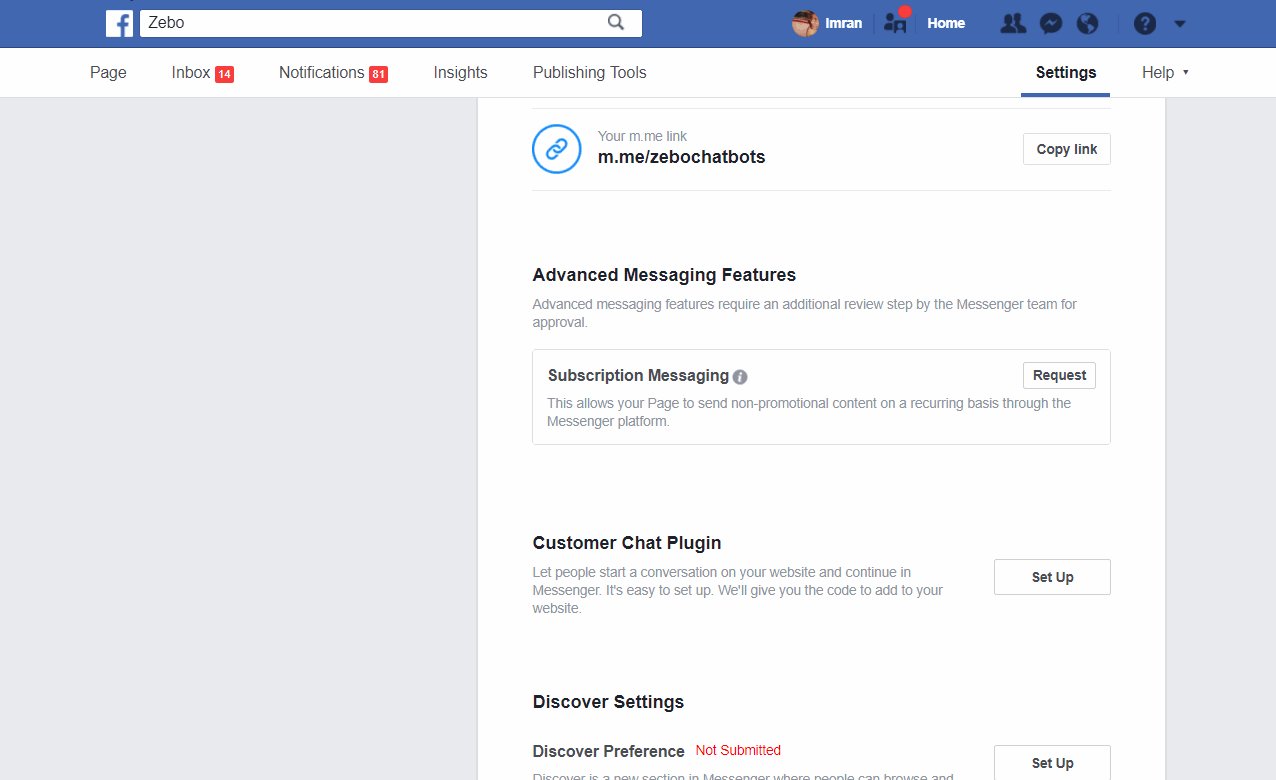
1. Once you’ve finished making your chatbot on Zebo, click on Growth Tools > Website widget > Set Up and whitelist your domain.
According to Facebook Messenger guidelines, to be whitelisted, your domain must:
a. Be served over HTTPS
b. Use a fully qualified domain name, such as https://www.zebo.io/ or https://www.yourwebsite.com . IP addresses and localhost are not supported for whitelisting.
Standard Widget
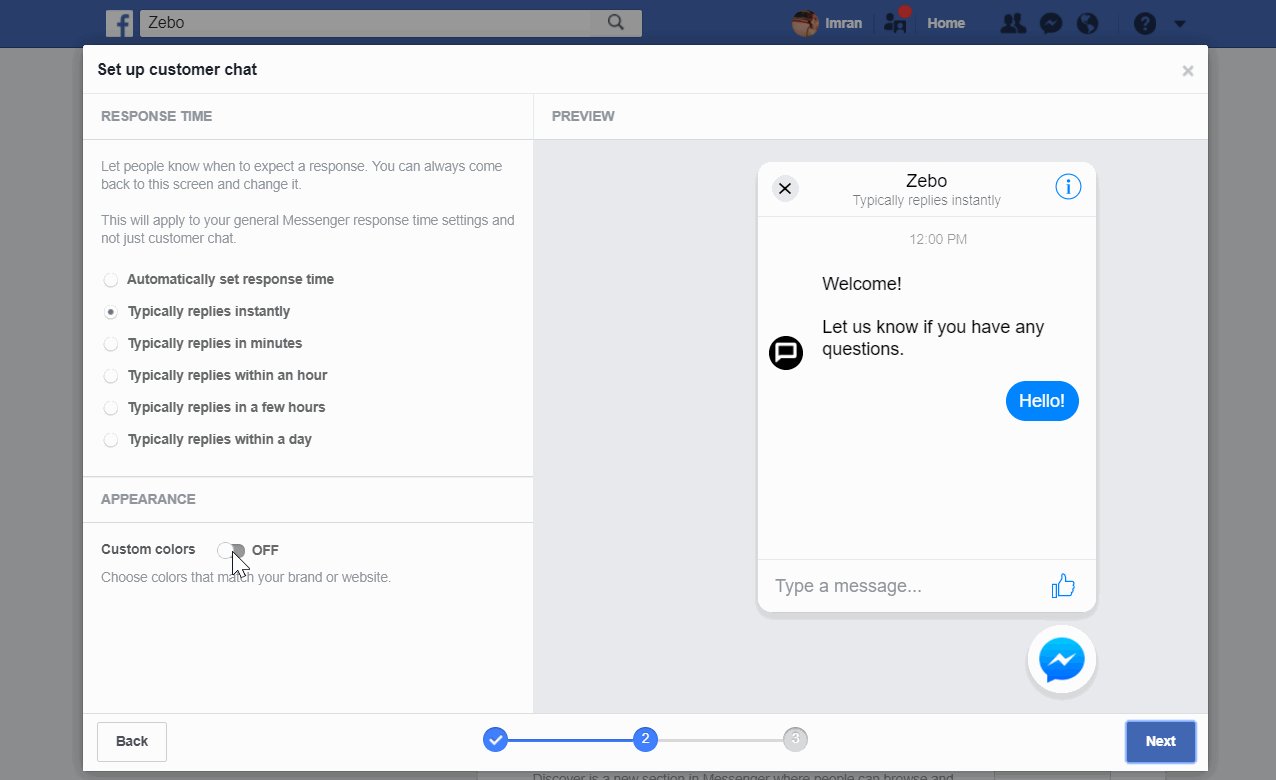
2. You can use the standard widget on your website or customize it to your purpose. The standard widget uses Messenger blue and the welcome Greeting is “Hi (first name)! How can I help you?”
To embed the standard widget, copy the code shown and then insert it into the body of HMTL of your website.
Using WordPress?
Custom Widget
The widget is customized from your page inbox.
Widget behaviour
When setting up and testing your widget, please keep the following in mind. You may for example think you’ve set up the widget wrong, but infact its just how the widget behaves/content it supports.
1. Who can see your widget:
If you’ve set up country restrictions in Page settings, then folks visiting your website from the restricted countries will not see your widget if they are logged into their Facebook account on that browser.
2. Ability to chat with your widget
Unfortunately, the widget requires website visitors to have a Facebook account to initiate a chat on your website. If the visitor is already logged into Facebook, they will see the ‘logged in greeting’ and be able to initiate a chat immediately. However, if a visitor is not logged in, ‘the logged out greeting’ will show and the widget will prompt them to login to chat. If they don’t have a Facebook account, they will have to create one to chat with your widget.